블로그를 하면서, 트위터를 하면서 정말 고마운 인연을 많이 만나곤 합니다. 불과 몇시간 전에 사파리의 일본어 표시가 이상하다 라는 글을 써서 트위터로 발행을 했는데 문제를 파악하고 구글을 굴려봐도 답이 안나오는 해결책을 알려주셨습니다.
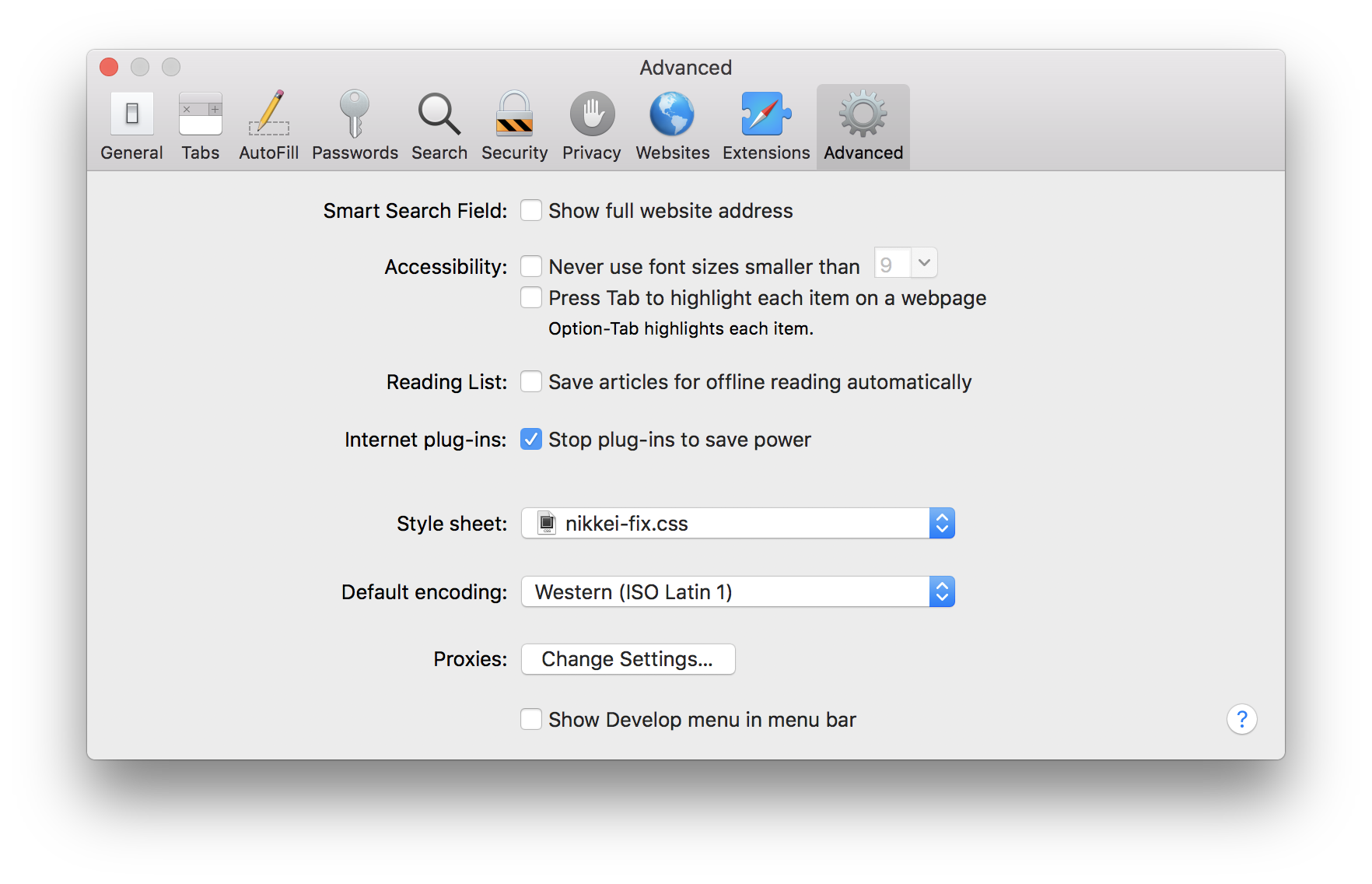
코드를 적당한 텍스트 에디터에 붙여서 css 확장자 파일로 적당한 위치에 저장하신 다음에 사파리의 환경 설정에서 고급 – 스타일 시트에서 기타를 누르신 다음 저장한 css 파일을 불러들인 뒤에 재부팅 하시면 되겠습니다.



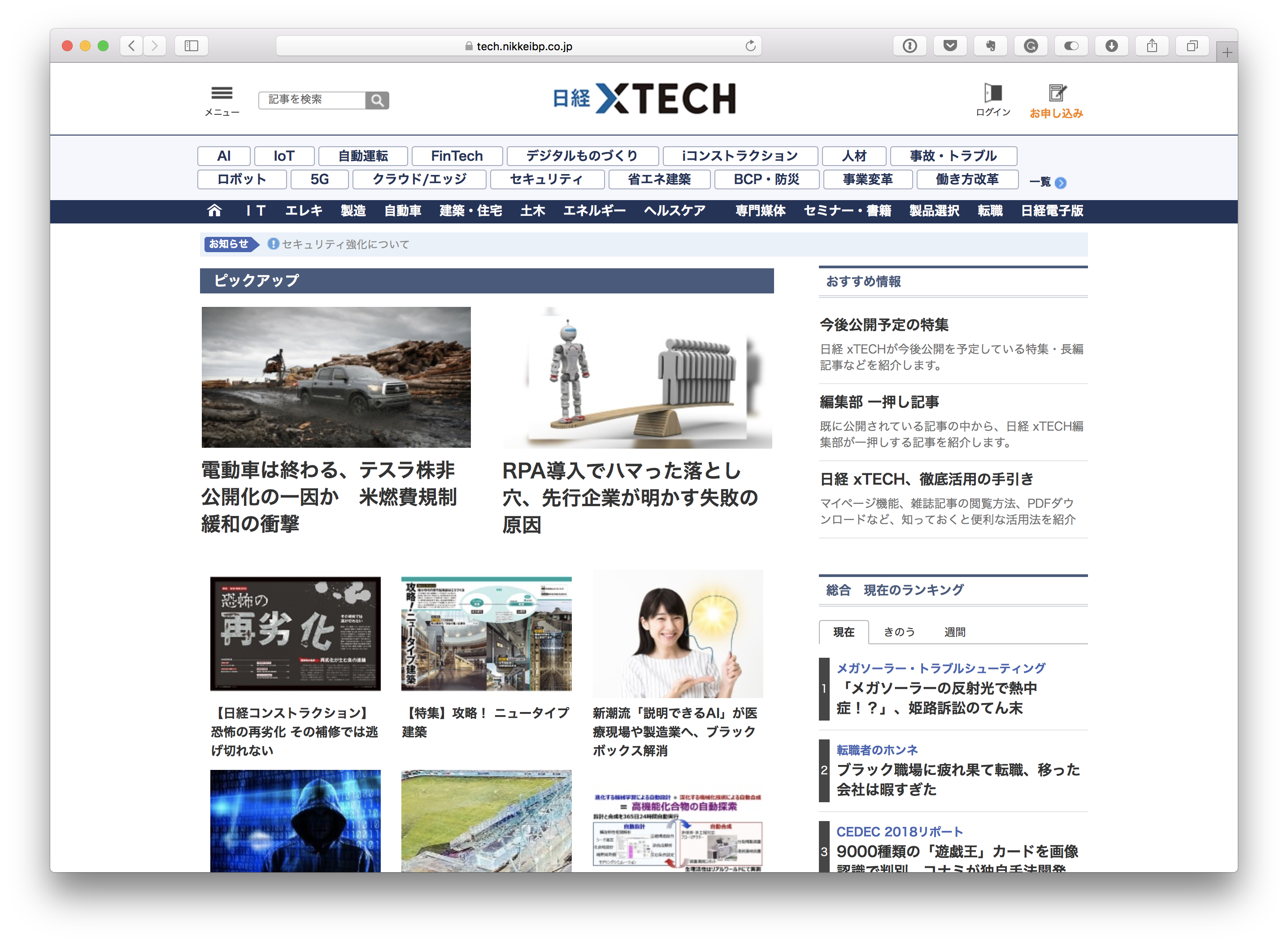
짜잔, 문제가 해결 되었습니다. 다시 한번 niceb5y님께 감사 말씀 드립니다.