액티브 X라는 존재가 사라지고 나서, 그나마 조금 나아지려나 싶어졌지만 여전히 한국 웹 사이트들의 불합리한 UX 설계들은 건재합니다. 결국은 아무리 좋은 기술을 사용하더라도 사용하는 사람의 마인드셋이 바뀌지 않으면 무용지물이라는 생각이 드는 것입니다. 트위터에 올려서 어느 정도 공감을 얻은 몇 가지를 소개하려고 합니다.
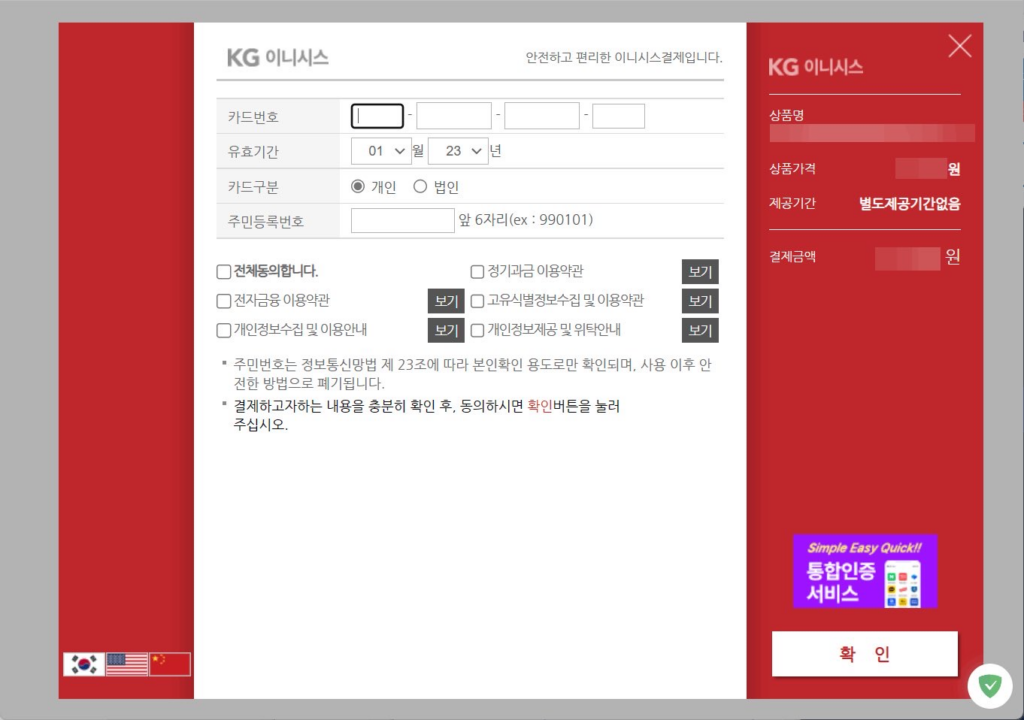
칸으로 구분된 카드 번호란과 이메일 주소란

우리 거의 대부분이 신용카드 번호가 몇자리인지 압니다. (카드에 써 있잖아요!) 게다가 모든 카드가 4-4-4-4 포맷인 것도 아닙니다. (아멕스와 다이너스 카드는 다른 포맷이죠) 탭키를 눌러서 다음으로 넘어가거나 4자리를 입력하면 다음으로 넘어가는 구조라면 차라리 양반일지도 모릅니다. 하지만 사람은 실수하는 동물이죠. 오타라도 나면 하아….
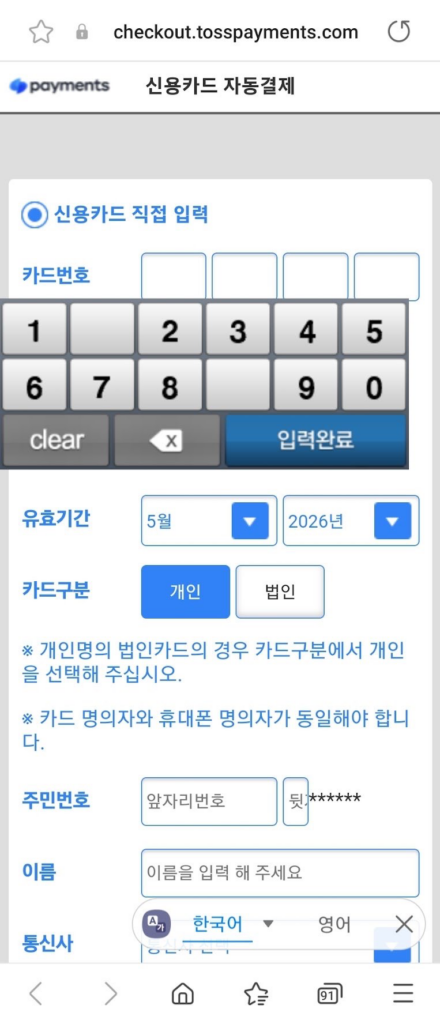
‘보안 키보드’

엿보기나 키로깅을 방지하려고 만든거라는 건 알겠는데… iOS든 안드로이드든 모바일 환경에서는 OS 차원으로 마련된 ‘눌린 감각’을 주도록 설계된 UI 요소가 있는데 이를 깡그리 무시하고 있죠. 눌렀는지 안눌렀는지 (게다가 매번 위치가 바뀌는 데다 *로 가려지는 통에) 정확하게 입력했는지 한 두번 에러를 경험하게 만드는 전형적인 만드는 사람 편한 UX입니다.
보안 키보드는 로그인 할 때도 요구하는 경우가 많은데… 이런 경우 로그인을 할 때 패스워드 관리자를 쓸 수 없어 암호의 질이 떨어집니다. 진정 보안을 신경 쓰는건가 의심스럽네요.
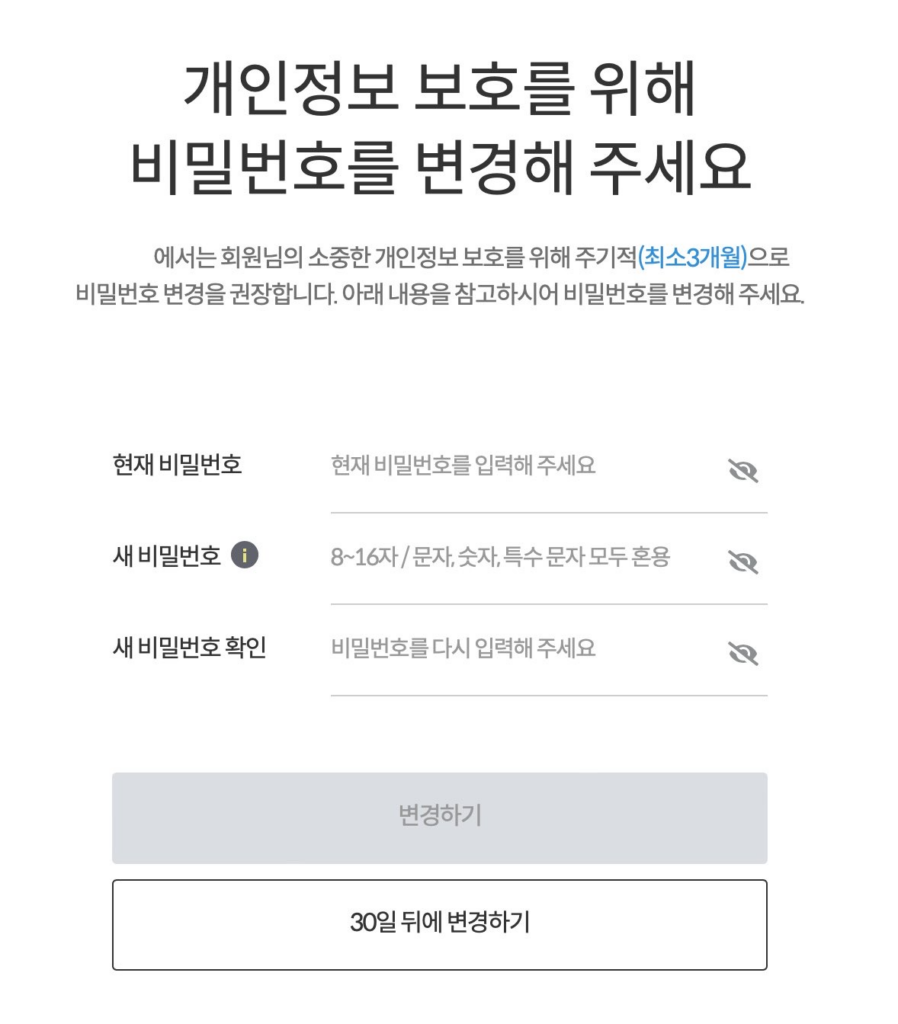
누굴 위한 건가 싶은 비밀번호 변경 강요

美NIST(국립표준기술연구소)에서는 이미 영수특 혼합과 함께 정기적인 비밀번호 변경이라는 프로토콜을 폐지했습니다. 그렇지만 우리나라의 경우 ‘우리식’의 보안 규정을 아직도 강제하고 있는게 실정이죠. 그런 주제에 충분히 긴 패스워드는 또 허용하지 않는게 웃음 포인트입니다.
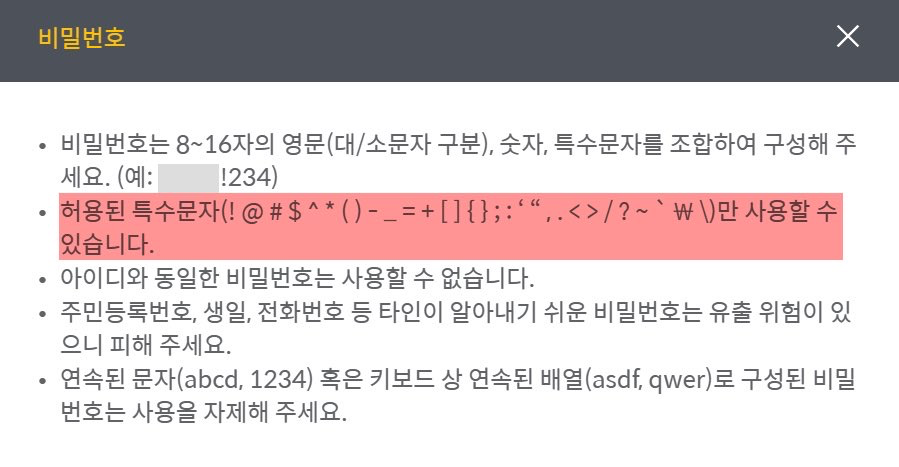
제한된 특수문자만 사용할 수 있는 비밀번호

그런 주제에 ‘보안’이라고 적고 SQL Injection 방어하는 게으름을 만회하기 위해서 특수 문자 중에서 일부를 허용하지 않는 경우가 있습니다. 그나마 위의 경우는 좀 나은 편이고, 제약이나 제안사항도 합리적인 축에 들어가는 것 같습니다.
‘보안’ 키보드

이거야 말로 정말 누구를 위해서 만든건가. 싶은 것인데요. 입력은 늦어지고 패스워드 매니저를 쓸 수 없으니 암호는 짧고 단순하게 만들어 버리는 주범입니다. 여기에 비밀번호 변경 강요까지 이어지면… 뭐 그냥 돌려쓰기가 되는거죠.


